Introduction
Dans cet article, nous explorerons le monde fascinant de la conception web responsive, également connue sous le nom de conception web adaptative. Nous plongerons dans les détails de cette approche de conception moderne, en expliquant pourquoi elle est essentielle pour réussir en ligne et comment vous pouvez créer un site web qui s’adapte parfaitement à tous les appareils et à toutes les tailles d’écran. Si vous souhaitez rester compétitif sur Internet, continuez à lire pour découvrir les astuces et les meilleures pratiques de la conception web responsive.


Qu’est-ce que la conception web responsive ?
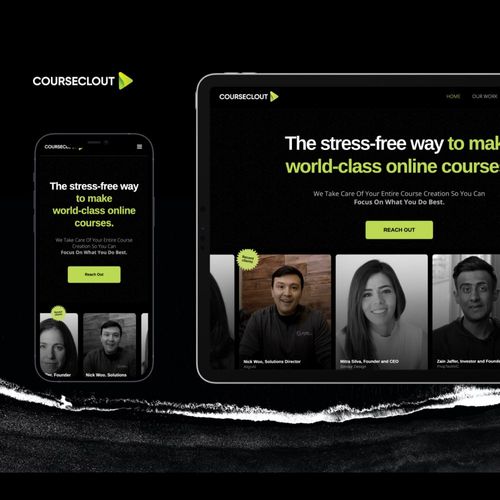
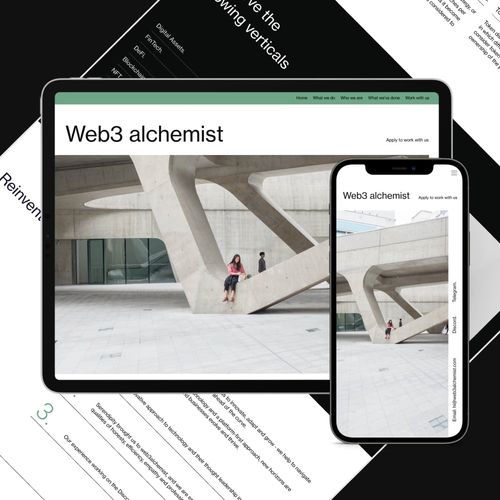
La conception web responsive est une approche de conception de sites web qui vise à créer des sites capables de s’adapter automatiquement à différents appareils et tailles d’écran. Elle repose sur l’utilisation de CSS media queries et d’autres techniques de codage pour ajuster la mise en page, la taille des images et d’autres éléments en fonction de l’appareil utilisé par l’utilisateur. En d’autres termes, un site web responsive est conçu pour offrir la meilleure expérience utilisateur possible, que l’utilisateur accède au site depuis un ordinateur de bureau, une tablette ou un smartphone.
Pourquoi la conception web responsive est-elle importante ?
La conception web responsive est cruciale à l’ère numérique actuelle pour plusieurs raisons. Tout d’abord, le nombre croissant d’utilisateurs de smartphones et de tablettes signifie que votre site doit être accessible et fonctionnel sur une variété d’appareils. De plus, les moteurs de recherche comme Google privilégient les sites web responsives dans leurs résultats de recherche, ce qui peut améliorer considérablement votre classement et votre visibilité en ligne. Enfin, une conception web responsive améliore l’expérience utilisateur, ce qui peut se traduire par une rétention accrue des visiteurs et un meilleur taux de conversion.
Les avantages de la conception web responsive
3.1. Amélioration de l’expérience utilisateur
L’un des principaux avantages de la conception web responsive est l’amélioration de l’expérience utilisateur. Les visiteurs de votre site apprécieront la facilité avec laquelle ils peuvent naviguer et interagir avec votre contenu, quel que soit l’appareil qu’ils utilisent. Cela peut entraîner une rétention accrue des visiteurs et un meilleur taux de conversion.
3.2. Amélioration du référencement
Les moteurs de recherche, en particulier Google, favorisent les sites web responsives. Un site web qui s’adapte à tous les appareils est mieux classé dans les résultats de recherche, ce qui peut augmenter votre visibilité en ligne et attirer davantage de visiteurs.
3.3. Gestion simplifiée du contenu
Avec une conception web responsive, vous n’avez besoin que d’un seul site à gérer, ce qui simplifie la gestion du contenu. Vous n’avez pas à vous soucier de créer des versions distinctes pour les appareils mobiles et de bureau.
Comment créer un site web responsive ?
Pour créer un site web responsive, suivez ces étapes essentielles :
4.1. Utilisation de CSS media queries
Utilisez des CSS media queries pour définir des règles de style spécifiques à chaque taille d’écran. Cela permettra à votre site de s’adapter automatiquement en fonction de la résolution de l’appareil.
4.2. Conception mobile d’abord
Commencez par concevoir votre site pour les appareils mobiles, puis ajoutez des fonctionnalités pour les écrans plus grands. Cette approche garantit une expérience utilisateur optimale sur tous les appareils.
4.3. Utilisation d’un framework de conception responsive
Les frameworks comme Bootstrap fournissent des outils et des composants prêts à l’emploi pour la conception web responsive. Ils facilitent la création d’un site adaptatif.
Tests et optimisation
Avant de publier votre site, assurez-vous de le tester sur plusieurs appareils et tailles d’écran. Optimisez également les performances pour garantir des temps de chargement rapides, ce qui est crucial pour l’expérience utilisateur.
Erreurs courantes à éviter
Lors de la conception web responsive, évitez les erreurs courantes telles que l’utilisation excessive d’images lourdes, des menus de navigation complexes et des formulaires non optimisés pour les appareils mobiles.
Études de cas de réussite
Explorez des exemples de sites web qui ont réussi grâce à une conception web responsive. Vous pourrez ainsi vous inspirer des meilleures pratiques.
Conclusion
La conception web responsive est un élément essentiel de la réussite en ligne de nos jours. Elle améliore l’expérience utilisateur, favorise le référencement et simplifie la gestion du contenu. En suivant les meilleures pratiques de conception web responsive, vous pouvez créer un site web qui séduira les utilisateurs de tous les appareils.